大家都知道網頁最需要也最必備的就是navbar,也就是導覽列,這種導覽列有些在上面,
也有些在側邊,就像有些人偏左有些人偏右。
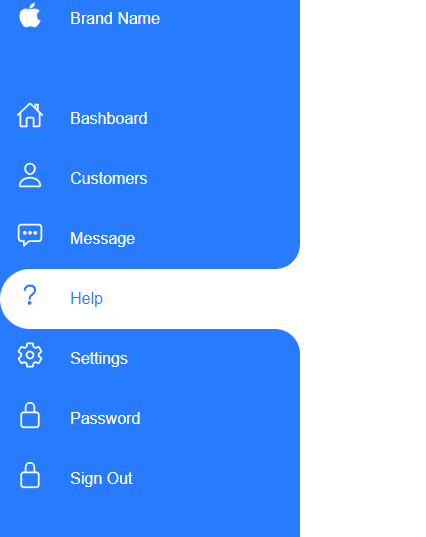
今天我要示範的超質感選單,就是屬於側邊的選單,會有好看的圖示,也有懸浮的效果。
會搭配icon的CDN引入以及CSS的使用,有運用到偽元素的概念。
JS的部分會使用JQ去建立監聽事件,使得游標移入過的選單選項會持續的有選取的CSS效果,
其實就是class的API,很簡單。

icon的部份我們使用ion-icon。這個是一個超棒的免費圖示資料庫!
其實以前我的文章也就有介紹到過唷,在google五星評論那一集。
【前端動手玩創意】google五星評分的星星(2)
https://ithelp.ithome.com.tw/articles/10311643
<script type="module" src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"></script>
使用前要把上面兩個CDN給他丟進我們的html裡面唷。
之後就可以爽爽的使用惹。
之後我們建構container以及ul li,裡面放置span,上面是icon下面是文字。
如以下:
<div class="container">
<div class="navigation">
<ul>
<li>
<a href="#">
<span class="icon"><ion-icon name="logo-apple"></ion-icon></span>
<span class="title">Brand Name</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"
><ion-icon name="home-outline"></ion-icon
></span>
<span class="title">Bashboard</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"
><ion-icon name="person-outline"></ion-icon
></span>
<span class="title">Customers</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"
><ion-icon name="chatbox-ellipses-outline"></ion-icon
></span>
<span class="title">Message</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"
><ion-icon name="help-outline"></ion-icon
></span>
<span class="title">Help</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"
><ion-icon name="settings-outline"></ion-icon
></span>
<span class="title">Settings</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"
><ion-icon name="lock-closed-outline"></ion-icon
></span>
<span class="title">Password</span>
</a>
</li>
<li>
<a href="#">
<span class="icon"
><ion-icon name="lock-closed-outline"></ion-icon
></span>
<span class="title">Sign Out</span>
</a>
</li>
</ul>
</div>
</div>
這邊就完成了側單的元素要件了,接著是CSS的美化部分。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Ubuntu", sans-serif;
}
:root {
--bule: #287bff;
--white: #fff;
--grey: #f5f5f5;
--black1: #222;
--black2: #999;
}
body {
min-height: 100vh;
overflow-x: hidden;
}
.container {
position: relative;
width: 100%;
}
.navigation {
position: fixed;
width: 300px;
height: 100%;
background: var(--bule);
border-left: 10px solid var(--blue);
transition: 0.5s;
overflow: hidden;
}
.navigation ul {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.navigation ul li {
position: relative;
width: 100%;
list-style: none;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
}
.navigation ul li:hover,
.navigation ul li.hovered {
background: var(--white);
}
.navigation ul li:nth-child(1) {
margin-bottom: 40px;
pointer-events: none;
}
.navigation ul li a {
position: relative;
display: block;
width: 100%;
display: flex;
text-decoration: none;
color: var(--white);
}
.navigation ul li:hover a,
.navigation ul li.hovered a {
color: var(--bule);
}
.navigation ul li a .icon {
position: relative;
display: block;
min-width: 60px;
height: 60px;
line-height: 70px;
text-align: center;
}
.navigation ul li a .icon ion-icon {
font-size: 1.75em;
}
.navigation ul li a .title {
position: relative;
display: block;
padding: 0 10px;
height: 60px;
line-height: 60px;
text-align: start;
white-space: nowrap;
}
.navigation ul li:hover a::before,
.navigation ul li.hovered a::before {
content: "";
position: absolute;
right: 0;
top: -50px;
width: 50px;
height: 50px;
background: transparent;
border-radius: 50%;
box-shadow: 35px 35px 0 10px var(--white);
pointer-events: none;
}
.navigation ul li:hover a::after,
.navigation ul li.hovered a::after {
content: "";
position: absolute;
right: 0;
bottom: -50px;
width: 50px;
height: 50px;
background: transparent;
border-radius: 50%;
box-shadow: 35px -35px 0 10px var(--white);
pointer-events: none;
}
一開始做了清空margin padding的設定以及box的調整,那都是基礎的XD
然後特別注意到root的部分是先把使用到的顏色給設定變數起來
這是原生CSS就可以達到的功能唷
超級酷也超級實用的呢!
剩下值得注意的API是
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
這個可以製造出圓弧的效果。
// 使用 jQuery 選取元素清單
let list = $(".navigation li");
function activeLink() {
// 移除所有元素的 "hovered" 類別
list.removeClass("hovered");
// 在滑鼠移過的元素上新增 "hovered" 類別
$(this).addClass("hovered");
}
// 使用 jQuery 的 each 方法為每個元素加上滑鼠移過事件的監聽器
list.each(function () {
$(this).on("mouseover", activeLink);
});
這邊要注意的是使用jQuery的話,是each不是forEach哈哈哈!很常會搞錯!要小心。
其他的地方都非常簡單呢。
側邊選單非常的常見,但是要做出高質感的選單就需要多花一點心力在CSS的部分。
甚至動用到一點JS。٩(◦`꒳´◦)۶
這就是前端的精隨所在,追求質感也是很重要的呢!
讓我們未來繼續動手玩創意吧~~
